CSS Transitions
CSS transitions allow us to control the timing of visual state changes.
We can control the following “four aspects” of an element's transition:
- Which CSS properties transition.
- How long a transition lasts.
- How much time there is before a transition begins.
- How a transition accelerates.
Example:
If we want to make the background color change from orange to green in a smoother manner when we move our mouse over it, we can do this by using the transition–property property.

The transition–property property is used to define which property will transition.
The transition–duration property is used to set the duration of the transition.
Duration:
To create a simple transition in CSS, we must specify two (of four) aspects:
- The property that we want to transition.
- The duration of the transition.
Example:

-
The
transition–propertydeclares which CSS property we will be transitioning, the text color. -
The second property,
transition–duration, declares how long the transition will take — one second.
Duration is specified in seconds or milliseconds, such as 3s, 0.75s, 500ms.
The default value is 0s as if there is no transition.
Different properties transition in different ways, for example:
-
Color values, like
colorandbackground–color, will blend to a new color. -
Length values like
font–size,width, andheightwill grow or shrink.
Timing Function:
The transition–timing–function describes the pace of the transition.
The default value is ease, which starts the transition slowly, speeds up in the middle, and slows down again at the end.
Other values:
-
ease–in
— starts slow, accelerates quickly, stops abruptly. -
ease–out
— begins abruptly, slows down, and ends slowly. -
ease–in–out
— starts slow, gets fast in the middle, and ends slowly. -
linear
— constant speed throughout.
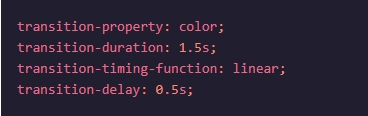
Example:

In this example, the text color will be animated over one second, and the timing function is ease–out.
For more about timing functions and a full list of their possible values, visit this source.
Delay:
Like duration, the value of the transition–delay property is an amount of time.
Delay specifies the time to "wait" before starting the transition.
The default value for transition–delay is 0s, which means no delay.
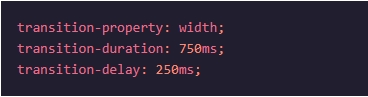
Example:

In this example, a change in the width of the element will animate over three quarters of a second, and it will start after a quarter of a second.
Shorthand:
Because these four properties are so frequently declared together, like this:

CSS provides a property that can be used to declare them all (four properties) in one line: transition.
This shorthand property describes each aspect of the transition in a single declaration. However, the properties must be specified in the following order:
transition–property.transition–duration.transition–timing–function.transition–delay.
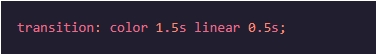
Example:

In this example, we turned the four lines of code of the previous example into only one single rule.
This example will cause any change in text color to transition over 1.5 seconds at constant speed after a delay of 0.5 seconds.
Leaving out one of the properties causes the default value for that property to be applied.
Make sure to set time values for both "duration" and "delay" !
Since both of the transition–duration and transition–delay properties have time values, the web browser will always interpret the first time value it sees as duration.
Combinations:
The shorthand transition rule can be used to describe transitions for "multiple properties", and combine them.
To combine transitions, we add a comma (,) before the semicolon (;) in our rule. After the comma, we use the same shorthand syntax.
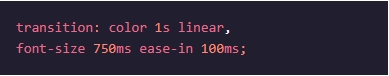
Example:

In this example, the code transitions two properties at once:
- The text color transitions over one second with linear timing and no delay.
-
The font size transitions over 750 milliseconds with an
ease–intiming and a delay of 100 millisecond.
All:
If we want to use the same "duration", "timing function", and "delay" for multiple properties, i.e., to apply the same values to all properties, we can set the transition–property value to all.
all means every value that changes will be transitioned in the same way.
We can use all with the separate transition properties, or the shorthand syntax.
Example:

In this example, any change will be animated over one and a half seconds after a half–second delay with linear timing.
Review:
CSS Transitions are a powerful tool for providing visual feedback to users.
CSS Transitions have 4 components:
- A property that will transition.
- The duration which describes how long the transition takes.
- The timing function that describes the transition's acceleration.
- The delay to pause before the transition will take place.
An example of a simple transition that is described with a "property" and a "duration":